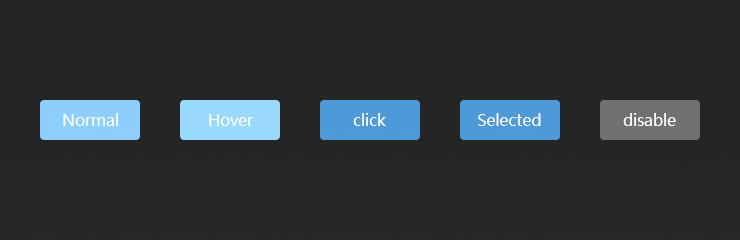
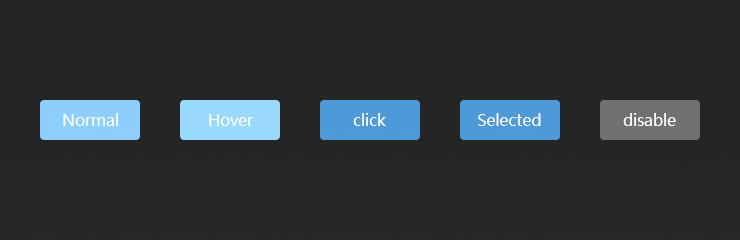
PC端:正常态、hover态、按压态、当前态、不可用态
H5端:正常态、按压态、不可用态

WeGame 设计中心官方站点
PC端:正常态、hover态、按压态、当前态、不可用态
H5端:正常态、按压态、不可用态

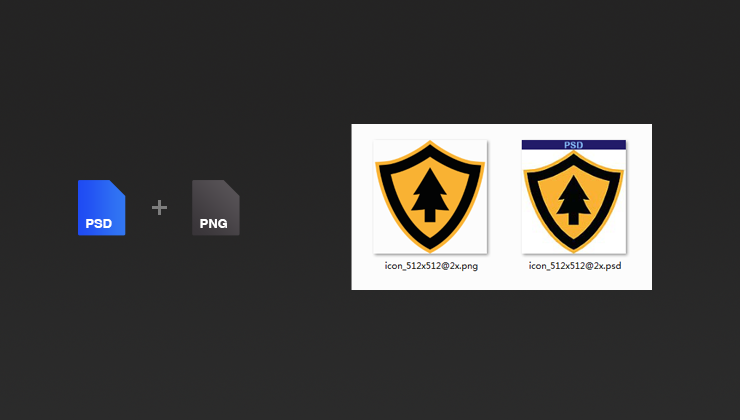
隐藏页面需要提供完整的设计稿
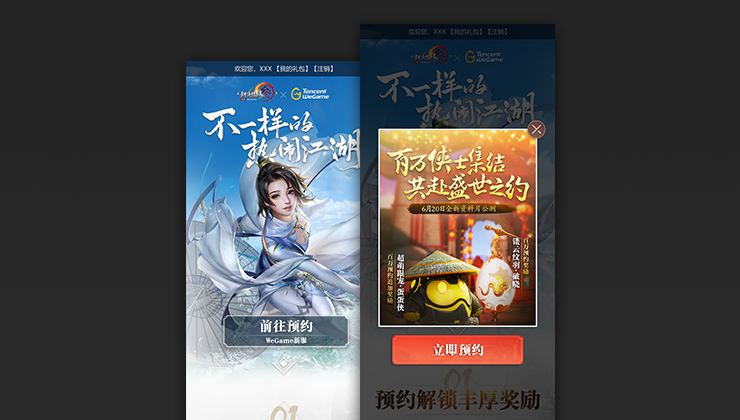
可进行跳转的地方,所有弹窗及所有状态的设计稿要齐全

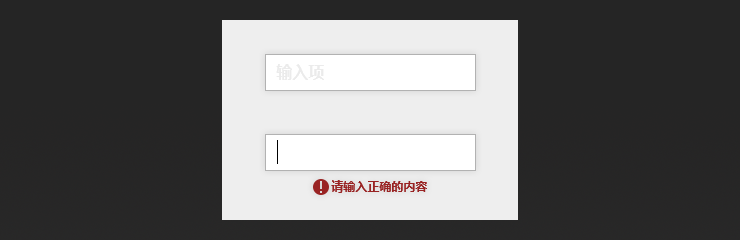
给用户及时的反馈信息

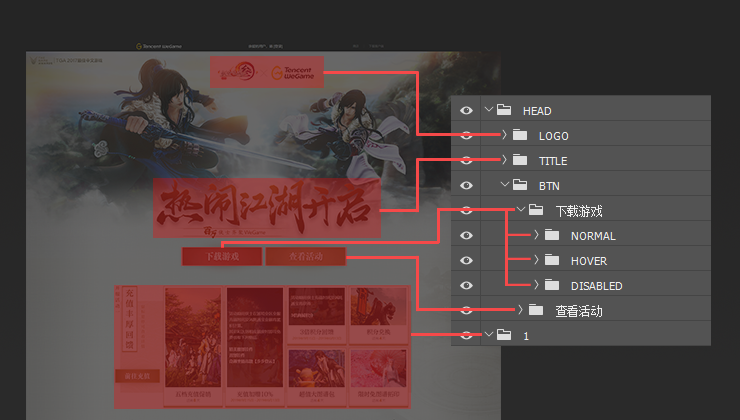
图层需分组:按照从左到右,从上至下的规则进行整理。
图层需命名:规范图层命名,方便查找。

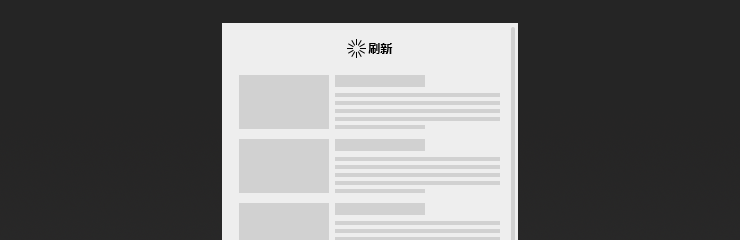
使用下滑自动刷新加载,提高用户体验

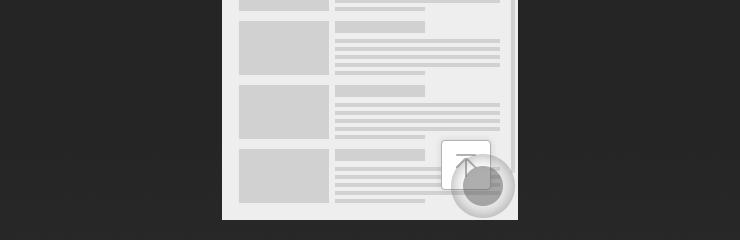
在长于三屏的页面中,使用回到顶部按钮,以提高用户体验

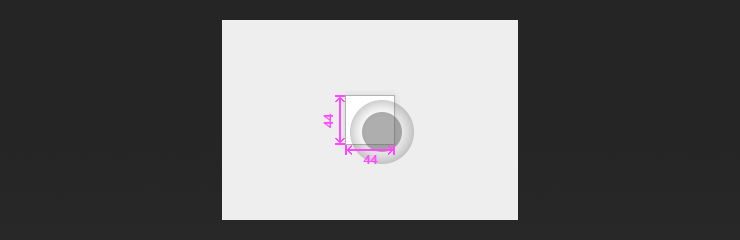
手指在屏幕上热区最小感应尺寸是44PX*44PX

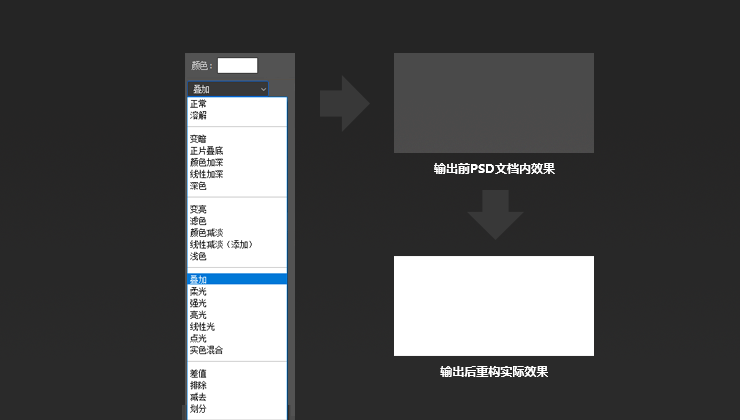
一、 避免在非合并切图的图层或投影/外发光等图层样式中使用穿透/叠加/正片叠底等混合效果。
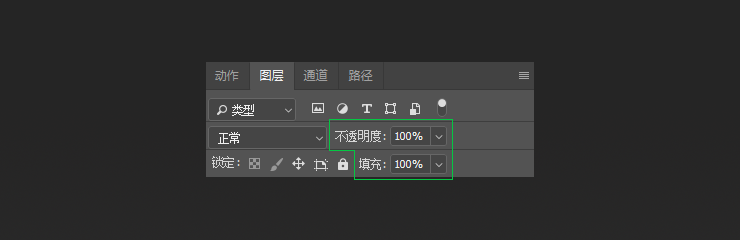
二、 同一图层的【不透明度】和【填充】请勿同时使用。


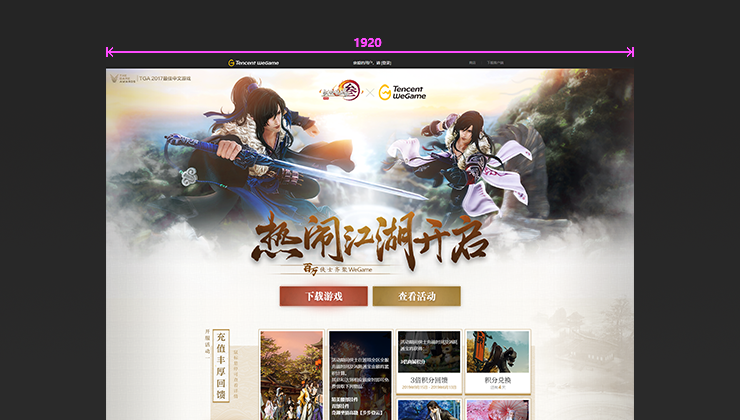
使用1920PX*任意高度

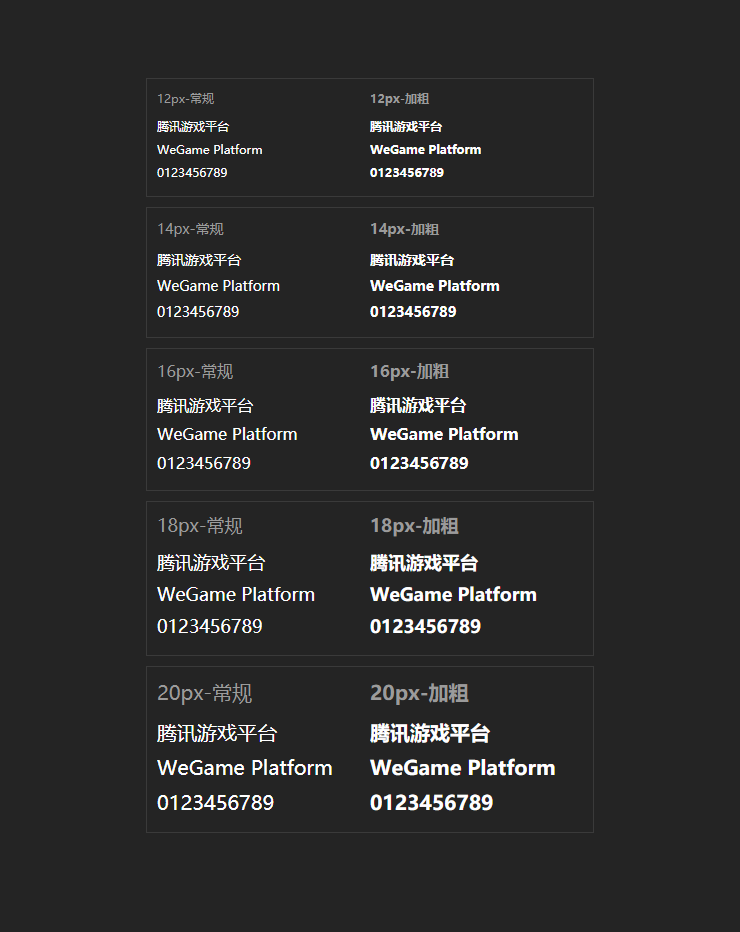
使用微软雅黑

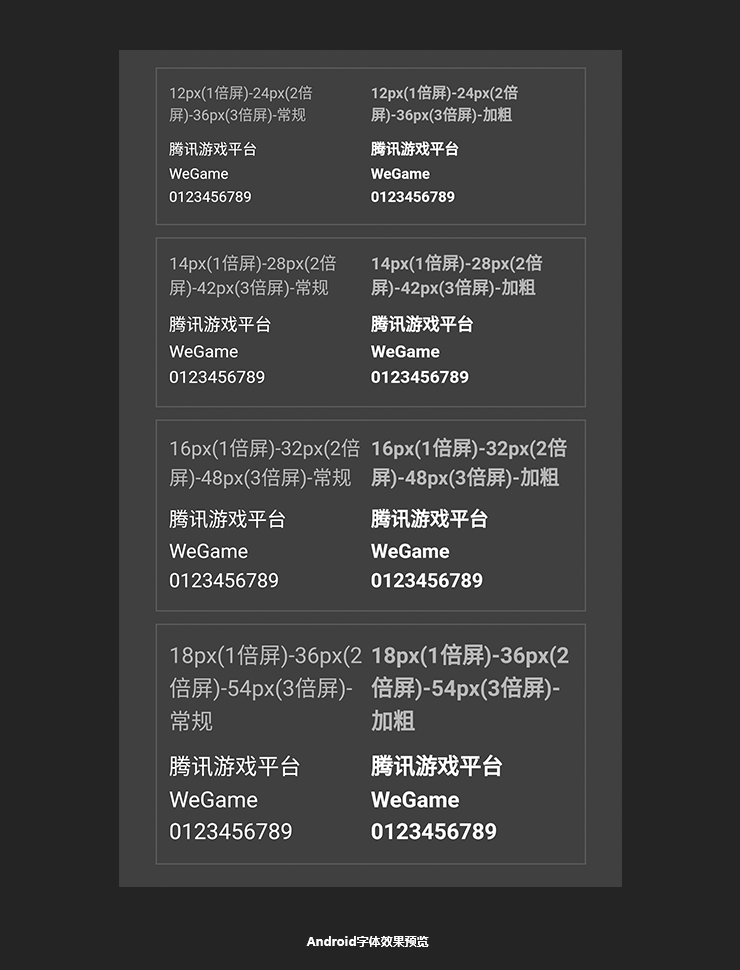
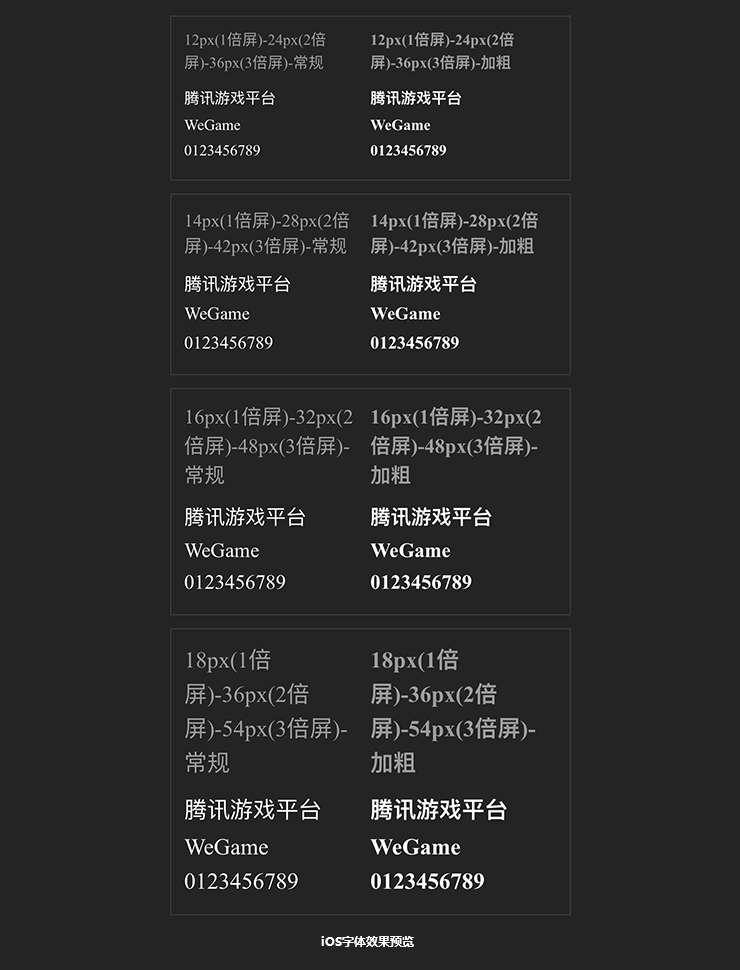
默认使用苹方字体进行设计,实际效果跟随手机系统默认字体


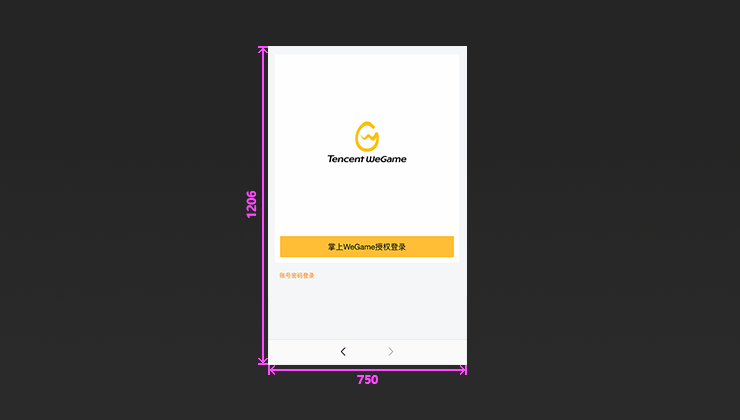
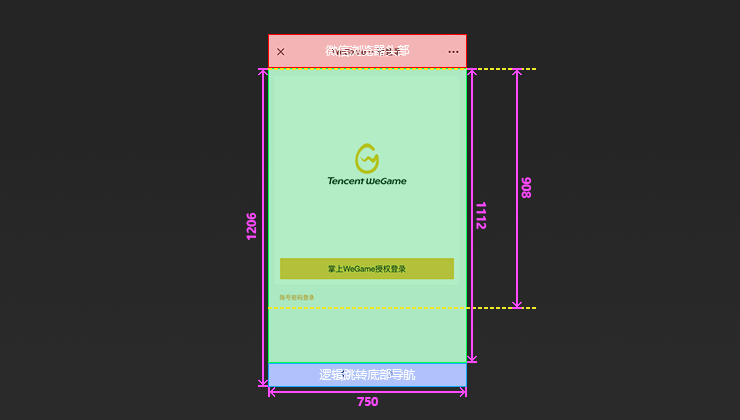
使用750PX*1206PX

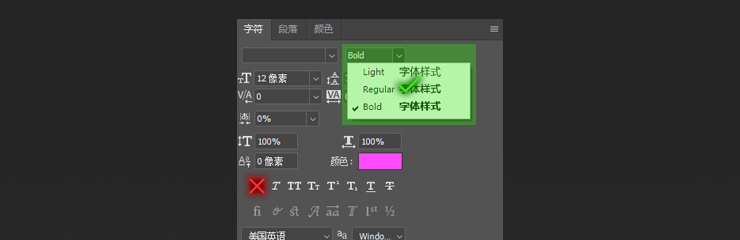
只使用常规和粗体
禁止使用PS中的文本加粗,必须使用字体本身字重来加粗

安全区宽度范围1000PX-1200PX之间

一、 微信头部会占用部分区域,此时安全区尺寸为750PX*1206PX
二、 页面若存在登录跳转等逻辑会引起微信底部出现导航栏,此时安全区尺寸为750PX*1112PX
三、 保证重要内容在640*908PX内

尺寸646*1206px
微信头部会占用部分区域,导致内容区高度减少