符合标准的示例:

不符合标准的示例:

WeGame 设计中心官方站点
符合标准的示例:

不符合标准的示例:

组件CDN:
<script src="//ossweb-img.qq.com/images/js/milo_bundle/milo.js"></script>
代码示例:登录前的容器ID名为 unlogin、登录后的容器ID名为 logined,登录后用户信息ID名为 login_qq_span均不可修改。
DOM部分:
<!--登录前状态 Start-->
<div id="unlogin" class="login" style="display: block;">
你好,请【<a id="btn_qqlogin" href="javascript:void(0)" title="QQ登录">QQ登录</a>】
【<a id="btn_wxlogin" href="javascript:void(0);" title="微信登陆">微信登陆</a>】
【<a id="btn_wxandqqlogin" href="javascript:void(0);" title="一体化登录">QQ微信一体化登录</a>】
</div>
<!--登录前状态 End-->
<!--登录后状态 Start-->
<div id="logined" class="login" style="display: none;">
欢迎您,<span id="login_qq_span"></span>
<span id="ams_user_headimg"></span>
【<a id="btn_logout" href="javascript:void(0)" title="注销">注销</a>】
</div>
<!--登录后状态 End-->
JS部分:
<script src="//ossweb-img.qq.com/images/js/milo_bundle/milo.js"></script>
<script>
milo.ready(function () {
need("biz.login",function(LoginManager){
//QQ登录
milo.addEvent(g('btn_qqlogin'),'click',function(e){
LoginManager.login();
});
//微信登录
milo.addEvent(g('btn_wxlogin'),'click',function(e){
LoginManager.loginByWx({
"appId":"xxxxxxx", //游戏在微信的appid,联系内部
gameDomain:"xxx.qq.com",
serviceType:"xxx"
});
});
//QQ微信一体化登录
milo.addEvent(g("btn_wxandqqlogin"),"click",function(){
LoginManager.loginByWXAndQQ({
"appId":"xxxxxxx", //游戏在微信的appid
gameDomain:"xxx.qq.com",
serviceType:"xxx"
},function(){
alert("已登录,即将刷新页面");
location.reload();
});
});
//检查登录态
milo.addEvent(g("checkLogin"),"click",function(){
LoginManager.checkLogin(function(userInfo){
g("loginInfobox").innerHTML="已登录:<br/>"+JSON.stringify(userInfo);
},function(){
g("loginInfobox").innerHTML="未登录";
})
})
//注销
milo.addEvent(g("btn_logout"),"click",function(){
LoginManager.logout();
})
var chkLoginFunc=function(str){
LoginManager.checkLogin(function(){
console.log("已登录: "+str);
},function(){
console.log("未登录: "+str);
})
}
//执行验证登陆操作
LoginManager.checkLogin(function(userinfo){
//此处返回用户的基本信息
console.log("已登录:\n",userinfo);
//如果登陆类型是qq,使用LoginManager.getUserFace方法去获取头像
if (userinfo.logtype=="qq"){
LoginManager.getUserFace(function(data){
$("#ams_user_headimg").html("<img src=\""+data.userFace+"\"> ");
});
}else if(userinfo.logtype=="wx"){
//如果登陆类型是wx微信,就直接获取基本信息里的头像
$("#ams_user_headimg").html("<img src=\""+userinfo.headimgurl+"/64\"> ");
}
},function(){
console.log("未登录");
//LoginManager.init();
});
});
});
</script>
视频点播:
<div id="video_container"></div>
<script type="text/javascript" src="//vm.gtimg.cn/tencentvideo/txp/js/iframe/api.js"></script>
<script>
// 点播方式
var player = new Txp.Player({
containerId: 'video_container',
width:800,
height:600,
vid: '点播ID',
autoplay:false,
mini:false //是否使用迷你皮肤
});
</script>
视频直播:
<div id="video_container"></div>
<script type="text/javascript" src="//vm.gtimg.cn/tencentvideo/txp/js/iframe/api.js"></script>
<script>
// 直播方式
var player = new Txp.LivePlayer({
containerId: 'video_container',
vid: '直播ID',
width:800,
height:600,
autoplay:false,
livepid: '',
});
</script>
视频点播:
<div id="container"></div>
<!-- 使用相对协议,同时支持http和https -->
<script src='//vm.gtimg.cn/tencentvideo/txp/js/txplayer.js'></script>
<script>
var player = new Txplayer({
containerId: '点播容器dom的ID',
vid: '点播vid',
width: '600',
height: '400',
autoplay: true
});
</script>
视频直播:
<script src="//ossweb-img.qq.com/images/js/jquery/jquery-1.11.3.min.js"></script>
<script src="//vm.gtimg.cn/tencentvideo/txvlive/2017/txvlive.js"></script>
<script>
var config = {
containerId: '直播容器dom的ID',
vid: '直播ID',
livepid: '',
width: '670',
height: '377',
autoplay: true
};
var player = new TxvLive(config);
player.on('ready', function () {
//准备完成开始播放
});
</script>
API:
player.play(); //播放视频,可用作无刷新切换
// 播放视频对象参数
player.play({vid: 'xxx', autoplay: true})
// 播放视频vid 字符串参数
player.play('xxx')
player.pause(); //暂停视频
player.togglePlayPause(); //暂停或播放视频
player.seekTo( Number::time ) //跳到指定时间点播放
player.getPlayerState() //获取视频播放状态(-1(未开始)、0(已结束)、1(正在播放)、2(已暂停)、3(正在缓冲))
player.mute(); //静音
player.unMute();//取消静音
player.setPoster(String::url); //设置封面图
组件CDN:
<script src="//ossweb-img.qq.com/images/js/mobile_bundle/milo.js"></script>
代码示例:登录前的容器ID名为 unlogin、登录后的容器ID名为 logined,登录后用户信息ID名为 login_qq_span均不可修改。
DOM部分:
<!-- 登录信息 -->
<div id="ams_loginbar">
<div id="unlogin">
你好,请<a id="ptLoginBtn" href="javascript:;" style="cursor: pointer;">[QQ登录]</a>
<a id="wxloginBtn" href="javascript:void(0);">[微信登录]</a>
</div>
<div id="logined" style="display: none;">
<span>欢迎您,</span>
<span id="userinfo">1079682165</span>
【<a id="ptLogoutBtn" href="javascript:;" style="cursor: pointer;">注销</a>】
</div>
</div>
JS部分:
<script src="//ossweb-img.qq.com/images/js/mobile_bundle/milo.js"></script>
<script>
milo.ready(function () {
need("biz.login", function (LoginManager) {
LoginManager.init({
appConfig: {
"avoidConflict":"false",//默认值为空,判断是否需要校验微信登录态串号,设为true,为必须校验,设为false,为不校验,默认值""表示在微信环境下校验,其它app环境下不校验
"QQBrowserAppId": "xxx", //在QQ浏览器端申请的APPID,联系内部同学
"WxAppId" : "xxxxxxxxxxx", //需要在微信申请openLink权限,联系内部同学
"AppName" : "业务的中文名称", //业务的中文名称
"scope" : "snsapi_base", //默认是 snsapi_base 静默授权,如果游戏无静默权限,就需要手动改成 snsapi_userinfo
"LogoUrl" : "//ossweb-img.qq.com/images/feiji/web201507/logo.png" //业务在授权时需要显示的正方形标准Logo,图片要求:尺寸:100x100px
}
});
//QQ登录
milo.addEvent(g('ptLoginBtn'), 'click', function (e) {
LoginManager.login();
});
//微信登录
milo.addEvent(g('wxloginBtn'), 'click', function (e) {
LoginManager.loginByWX();
});
//检查登录态
LoginManager.checkLogin(function(userInfo){
console.log("已登录");
console.log("登录信息:",userInfo);
},function(){
console.log("未登录");
});
//注销
milo.addEvent(g("ptLogoutBtn"),"click",function(){
LoginManager.logout(
{
logoutCallback:function(){
alert("已注销");
}
}
);
})
});
});
</script>
保证交互逻辑能正常使用,如:(包含但不限于只有这些)
弹窗:正常打开、关闭,有一定的过渡动效。
弹层:内嵌弹层页面正常显示、关闭,有一定的过渡动效。
Tab内容:Tab内容能正确切换、展示。有一定的过渡动效。
导航条:导航条定位准确,有过渡效果。
带有功能的交互需确保能正常使用,如:
抽奖、签到、分享、领取等。
文案:检查文案是否正确,避免设计师输入和重构师输入错误。
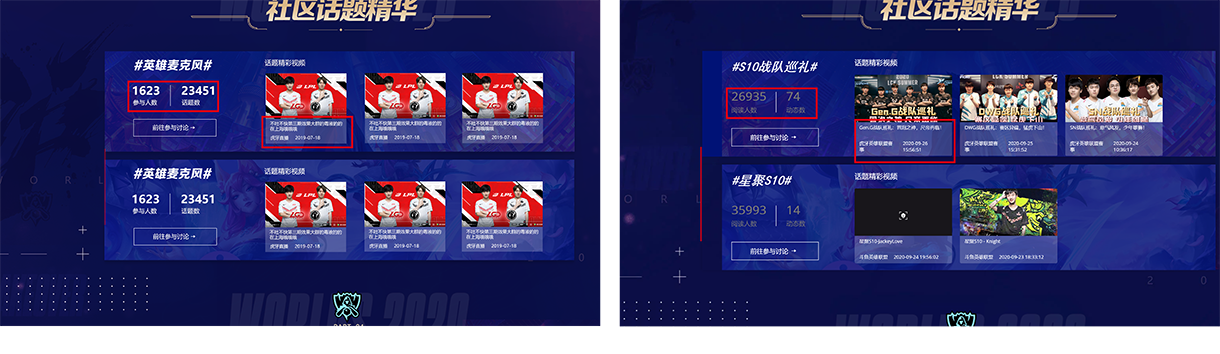
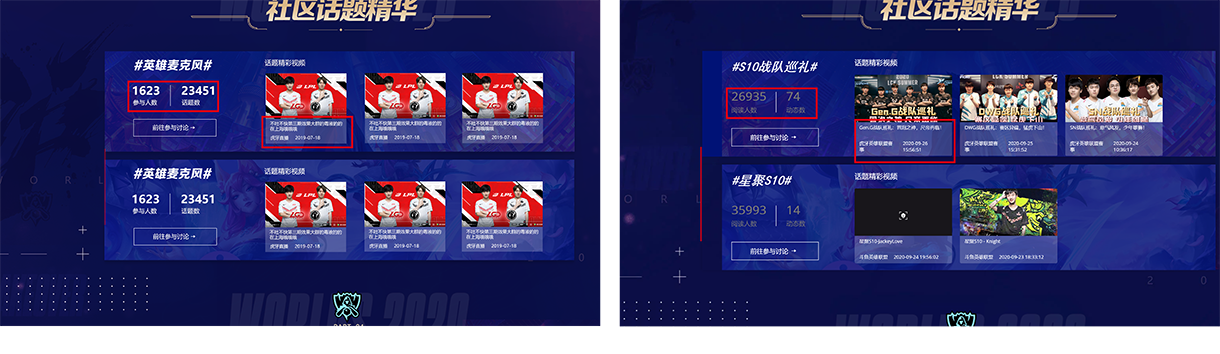
配图:检查页面中图片是否正确使用,确保使用的内容正确、合理。
活动规则:确保活动规则及活动时间等内容正确。
通用头/脚步:确保通用头/脚步组件正确引用,相关信息正确展示。
PC端:在不同大小浏览器窗口下正常显示,一般宽度范围为:1000-1920px。
H5端:在IOX,安卓等手机下正常显示。一般主流机型:iPhone 6、iPhone 7Plus,iPhone X/XR、华为Meta系列、三星Galaxy系列。
PC端:兼容Chorme、FireFox、QQ浏览器,IE浏览器一般兼容9以上。
H5端:兼容微信、手Q、Safari,UC等主流手机浏览器。
系统平台兼容:兼容安卓4.4及以上,IOS最新版本,页面能正常预览,无错位。
自上而下默认使用自上而下的布局方式,阅读顺序从左至右。
绝对布局:特殊页面设计会使用绝对布局,注意适配及元素坐标定位精确。
设置viewport:
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
初始字号:在css中设置html根字体大小,如:
html{font-size: 13.3333vw} //采用Rem布局,当前值以750px设计稿为基础
750px设计稿:font-size值为13.33333vw
1080px设计稿:则font-size值为9.259259vw
单位转换:在css中html里设置好根字体大小后,只需将所有设计稿的的元素大小全除以100即可换成rem单位,如:
.my-invite-box{
width: 7.13rem; //713px
height: 3.56rem; //356px
margin-left: -3.565rem; //-356.5px
}
温馨提示:rem是一种适配方式,但并不仅限于rem方式。无论用何种方式,需要保证在不同比例、不同尺寸的上级上,测试微信、手Q、safari、UC等主流浏览器无明显错误、变形。
音频格式为.mp3
音频文件大小压缩控制在5Mb以内
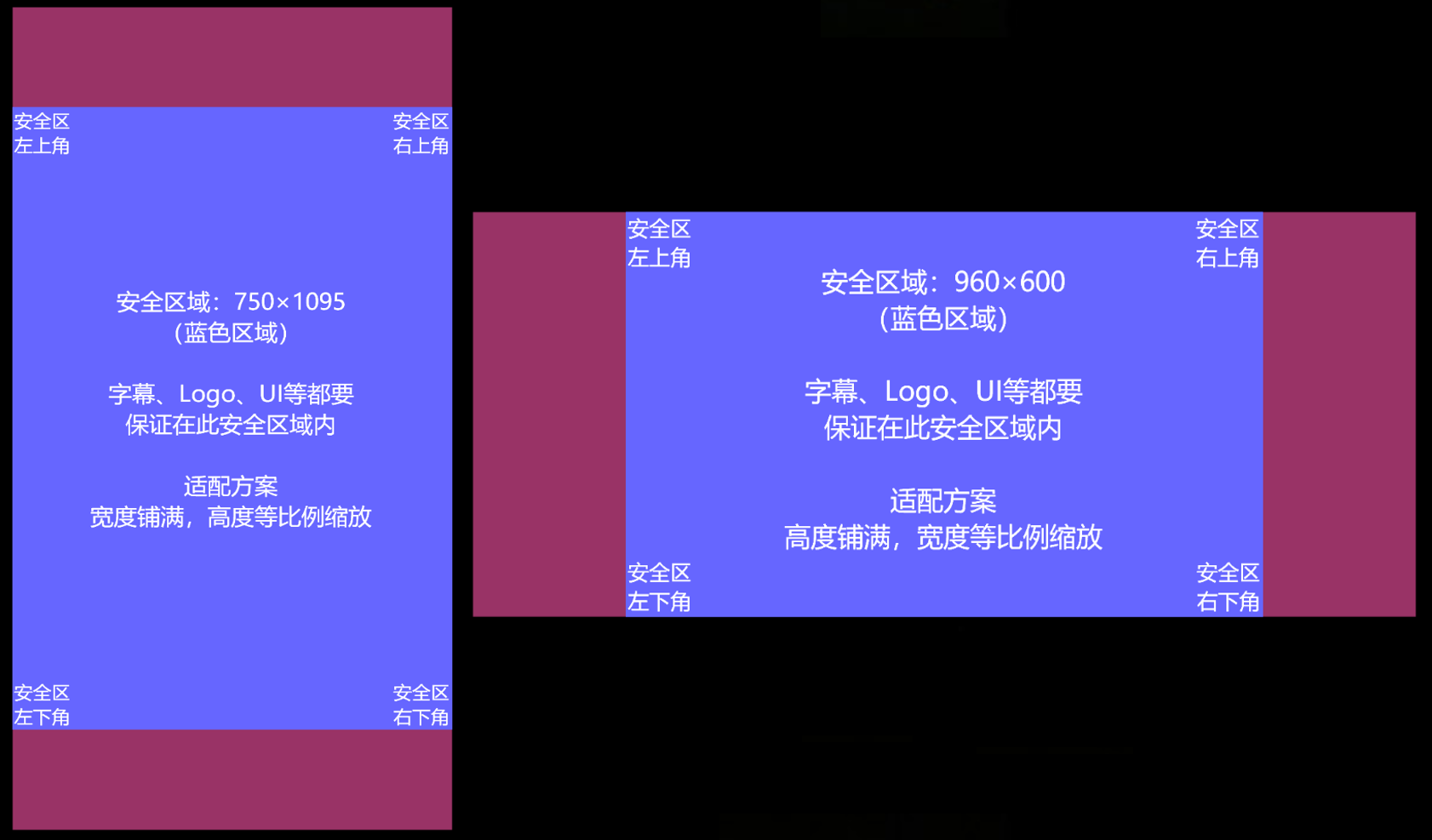
针对H5视频进行规定
H5竖版视频:尺寸:750*1448px
内容安全区大小:750*1095px
H5横版视频:尺寸:1422*600px
内容安全区大小:960*600px

格式:mp4
编码:H.264(AVC>)
编码工具:x264
码率:950≤x≤1350kbps
帧率:推荐24fps
编码配置:main
编码等级:4.1
编码方式:平均码率+二次码率
音频格式:AAC
音频码率:≤128kbps
音频采样率:44.4kHz
PC端:默认最小显示12px大小
H5端:因IOS、Android等系统差异,建议最小字体显示大小不低于8px
PC端:通常使用微软雅黑作为中文字体进行设计
H5端:因IOS、Android等系统差异,建议使用移动端系统默认字体进行设置
特殊字体:如需求中有特殊字体或者图标,则使用Web字体进行设置。请使用字蛛+进行字体提取压缩
单张图片体积不超过300Kb
JPG图片必须压缩,一般80%品质即可,保证文字清晰
使用https://tinypng.com/进行图片压缩
需要在页面底部添加PTT统计代码,如:
<script src="//ossweb-img.qq.com/images/js/PTT/ping_tcss_tgideas_https_min.js"></script>
<script>
//此段代码不能放到外链JS中,
var setSite={ //设置网站属性
siteType:"a20160711xxx", //必填项:"os"代表是官网,如果不是,则填写actName例如a20160701xxx
pageType:"index", //必填项:本页面的定位;按照页面含义填写例如main||list||detail||download||share||page1||pageN,不支持点(.)、下划线(_)
pageName:"首页", //必填项:页面中文名
project:"other", //选填项:如果是官网模块则是必填;按照模块内容,填写固定的对应值;官网微社区base;同人站doujin;赛事match;故事站story;文化站history;粉丝站fans;爆料站coming;论坛bbs;皮肤skin;默认other;
osact:0 //选填项:默认是0。osact=0表示非官网专题;osact=pc表示pc官网/pc官网专题;osact=m表示移动官网/移动官网专题;osact=ingame表示微社区/微社区专题
};
if(typeof(pgvMain)=='function')pgvMain();//千万不能忘记!
</script>
需要变动的文字禁止切到图片中
需要后台动态配置的图片,必须单独切出来
用来统计官网的模块的曝光量和模块点击:
PC端和H5端用法一样;在官网模块dom结构上添加 exposure-tag=”英文名,中文解释” 属性及值,如:
<div class="news" exposure-tag="英文名,中文解释"></div> <!-- 例如: --> <div class="news" exposure-tag="news,新闻"></div>
PC端:
<!-- 开始游戏 -->
<a href="#" onclick="PTTSendClick('btn','start','开始游戏');">开始游戏</a>
<!-- 分享给朋友 -->
<a href="#" onclick="PTTSendClick('btn','share','分享');">分享给朋友</a>
<!-- 预约-->
<a href="#" onclick="PTTSendClick('btn','order','预约');">预约</a>
<!-- 下载游戏 -->
<a href="#" onclick="PTTSendClick('btn','download','下载游戏');">下载游戏</a>
<!-- 视频播放 -->
<a href="#" onclick="PTTSendClick('btn','playvideo','播放视频');">播放视频</a>
H5端:
<a href="javascript:;" id="btnStart">开始游戏</a>
<script src="//ossweb-img.qq.com/images/js/mobile_build/util/zepto.js"></script>
<script>
$("#btnStart").tap(function(){
PTTSendClick('btn','start','开始游戏');
});
</script>
必须合并精灵图,以减少页面请求
专题命名:专题文件夹的命名为:a+年月日+专题英文或拼音小写简写,如:a20200320lol
文件命名:html首页文件必须命名为”index”,文件名禁止特殊字符。统一使用英文小写
通用头尾部:公共头部组件JS,
<script src=”//cdn.tgp.qq.com/wegame/header/js/init.js”>
公共尾部组件JS,
<script src=”//game.gtimg.cn/images/js/2018foot/foot.js”>
Meta使用:统一使用运营活动Meta,注意区分PC和H5端,如:
<meta charset="gbk" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="robots" content="all"> <meta name="author" content="Tencent-CP" /> <meta name="Copyright" content="Tencent" /> <meta name="Description" content="页面的描述内容" /> <meta name="Keywords" content="页面关键字" />
http协议:引用http或https地址时,需要补全http协议信息,如:
<style>
//CSS背景图片
.bg{background: url(//game.gtimg.cn/images/cf/cp/a20161021sqjs/hd.jpg) no-repeat;}
</style>
//链接URL
<a href="//cf.qq.com/main.shtml">进入官网</a>
//图片SRC
<img src="//game.gtimg.cn/images/cf/web201610/logo.png">
//JS链接
<script src="//ossweb-img.qq.com/images/js/title.js"></script>
页面标题:页面名称-产品中文全称-WeGame,如:
<title>WeGame游戏商店 - 发现更大的游戏世界</title>
页面关键字:为产品名、专题名、专题相关名,之间用英文半角逗号隔开,如:
<meta name="keywords" content="WeGame,游戏商店,WeGame平台,游戏发行,游戏平台,游戏评测,单机游戏,游戏购买,游戏下载,腾讯游戏平台,游戏助手,游戏加速,LOL助手,LOL官方盒子,CF助手,DNF助手,免费网络加速">
页面描述:不超过120字,描述内容要和页面内容相关,如:
<meta name="description" content="WeGame游戏商店,致力于发现全球好游戏,提供游戏资讯、购买、下载、助手、直播和社区等一站式游戏服务,满足优质汉化、社交互动、稳定国服等更贴心的本地化需求,同时连接全球开发者与游戏玩家,构筑玩家与开发者的沟通桥梁。">
样式命名:使用标准、通用的英文单词进行命名,全部使用小写,遵循BEM规则,如:
.wrap{} //外层容器
.mod-box{} //模块容器
.btn-start{} //开始按钮
.btn-download-ios //IOS下载按钮
.btn-download-andriod //安卓下载按钮
.btn-head-nav1 //头部导航链接按钮
.btn-news-more //更多新闻按钮
.btn-play //播放视频按钮
.side-nav{} //侧栏导航
选择器层级:禁止使用层级过深的选择器,最多3级,如:
正确示范:
.hot-game .hot-game-user-name{}
错误示范:
.page-lol .hot-game .hot-game-hd .hot-game-user-box .hot-game-user-name{}
使用Class进行定义:除非有特定的功能、组件要求等,禁止使用id来定义元素样式
禁止对纯元素选择器设置特定样式:错误示范:
a{background: url("xxx");}
给页面body上添加一个与设计稿底色接近的纯色值
防止用户在大屏幕下,超出页面宽度部分色差过大